Stop flex items matching the same height as others? - HTML & CSS - SitePoint Forums | Web Development & Design Community

Equal Height Pricing table question - HTML & CSS - SitePoint Forums | Web Development & Design Community

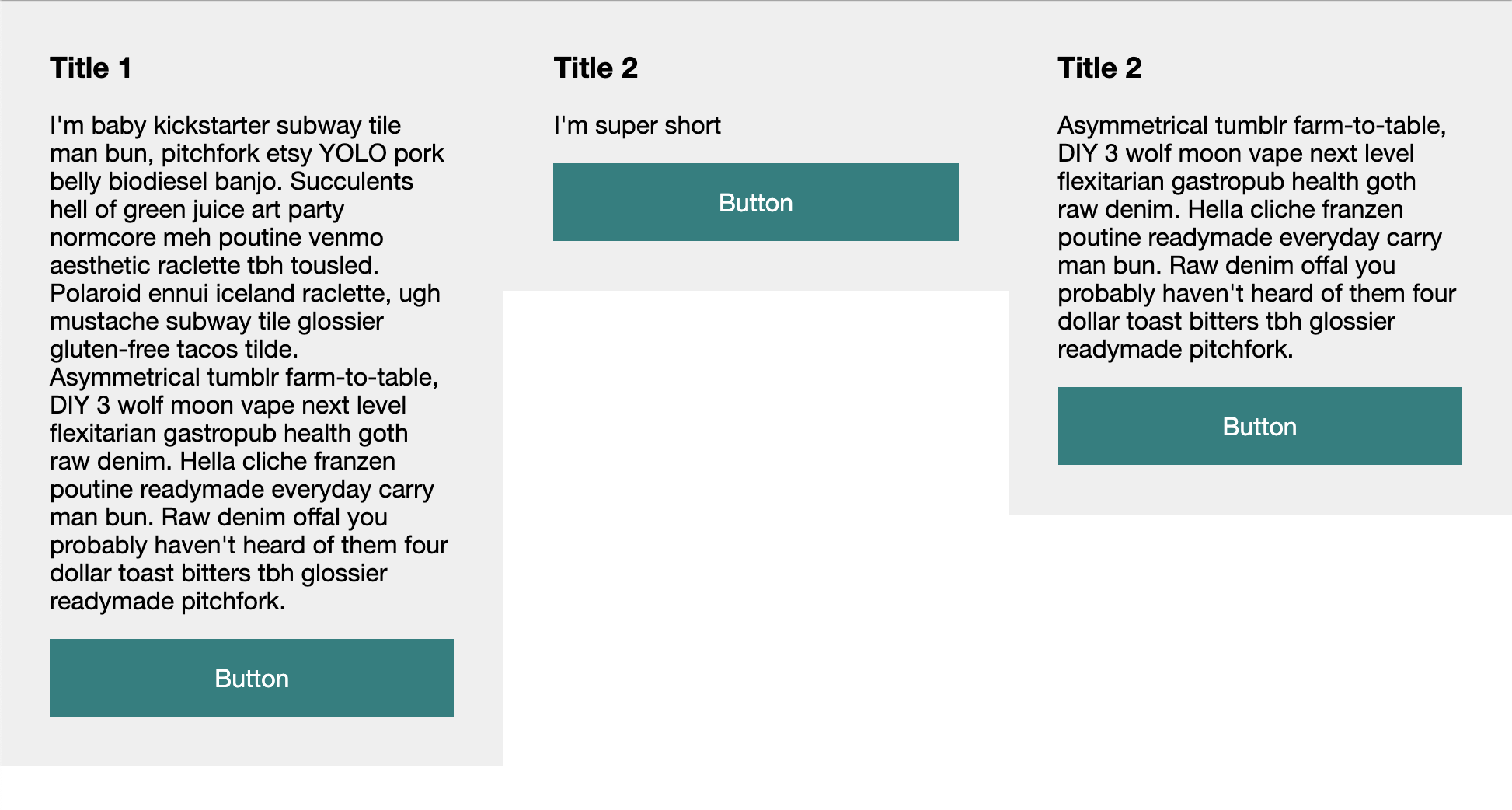
html - CSS responsive equal height columns with buttons under each div that wrap properly - Stack Overflow