Router isn't destroyed when the owning Module is destroyed. · Issue #19079 · angular/angular · GitHub
Beta.16 - Location.createComponent function is not defined when using custom router-outlet · Issue #8238 · angular/angular · GitHub

How to reuse rendered component in Angular 2.3+ with RouteReuseStrategy | by Pavel Gerasimov | Medium

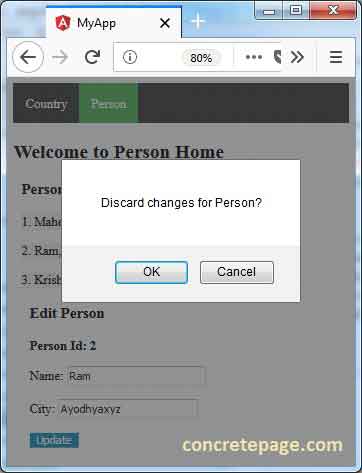
LightSwitch Help Website > Blog - Tutorial: An End-To-End Angular 2 Application Using MVC 5 and OData 4

LightSwitch Help Website > Blog - Tutorial: Creating An Angular 2 CRUD Application Using MVC 5 and OData 4