Mini Program canvas drawImage stepped on the hole when loading network pictures. - Codes Helper - Programming Question Answer

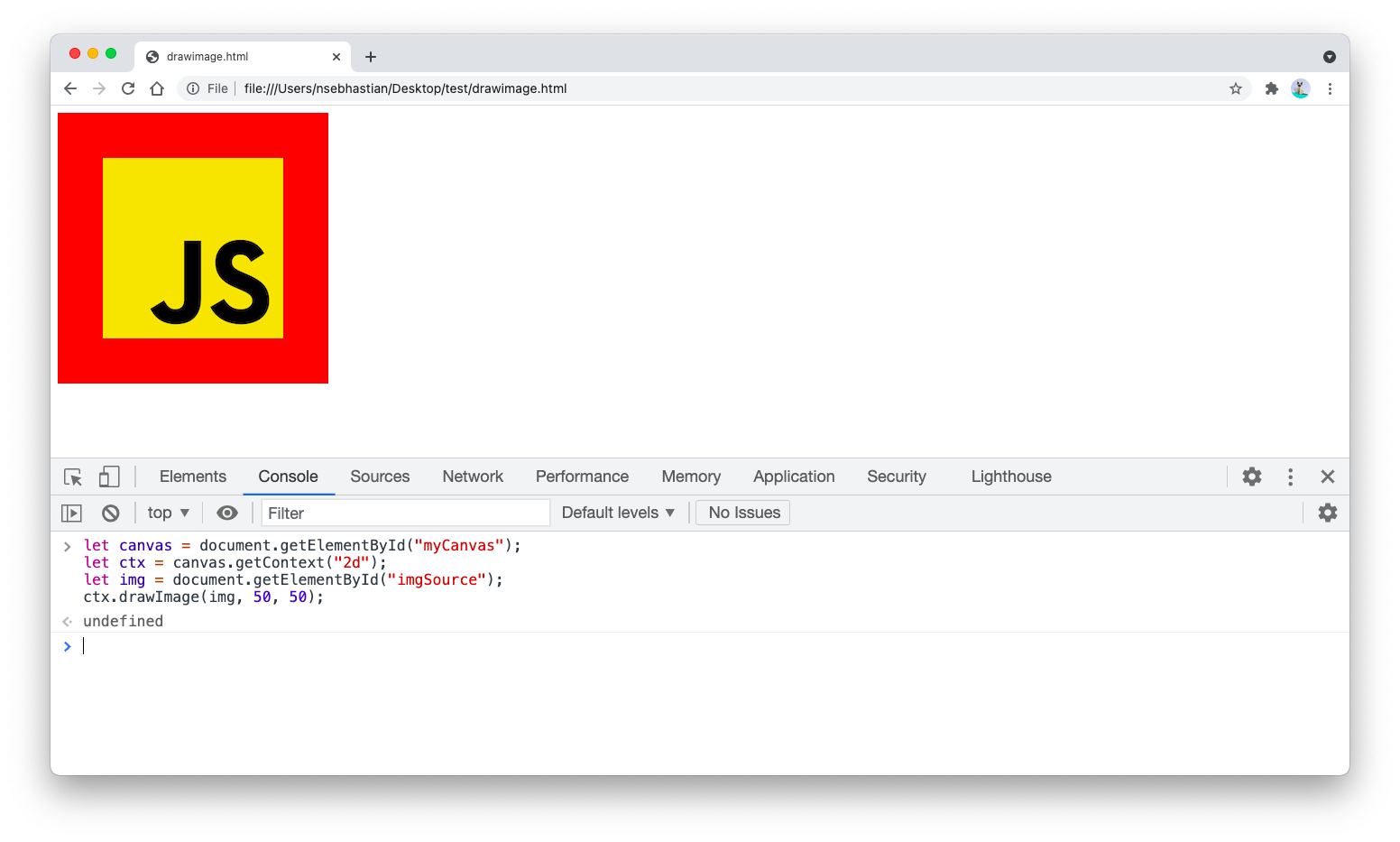
Canvas Context2D.drawImage() throws type error for HTMLImageElement even when target is correct type - Stack Overflow


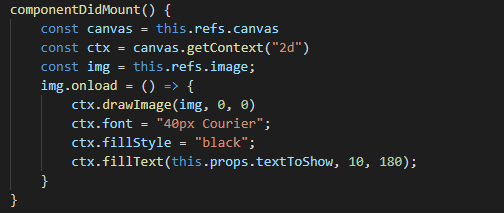
![Solved] Javascript Canvas DrawImage() poor quality - Code Redirect Solved] Javascript Canvas DrawImage() poor quality - Code Redirect](https://i.stack.imgur.com/KraCn.png)